
Current
02 Jul 2019
Cross-Platform vs Hybrid – two different stories
In a previous post, one of my colleagues elaborated quite well on native mobile apps vs hybrid/cross-platform ones.
We also promised a follow-up and we felt an iOS team lead could deliver a better outlook on hybrid and cross-platform distinctions. Indeed, since hybrids and cross-platform builds come to aid business flows that require a different approach to mobile development, they are frequently confused as similar methods – which is accurate when comparing them to native builds.
However, when compared between themselves, there is a lot to elaborate on – hence, the follow-up requirement. Without further due, let’s dig in and see what are the main differences between a hybrid build and a cross-platform one.

What are the main differences between hybrid and cross-platform builds?

Hybrid applications
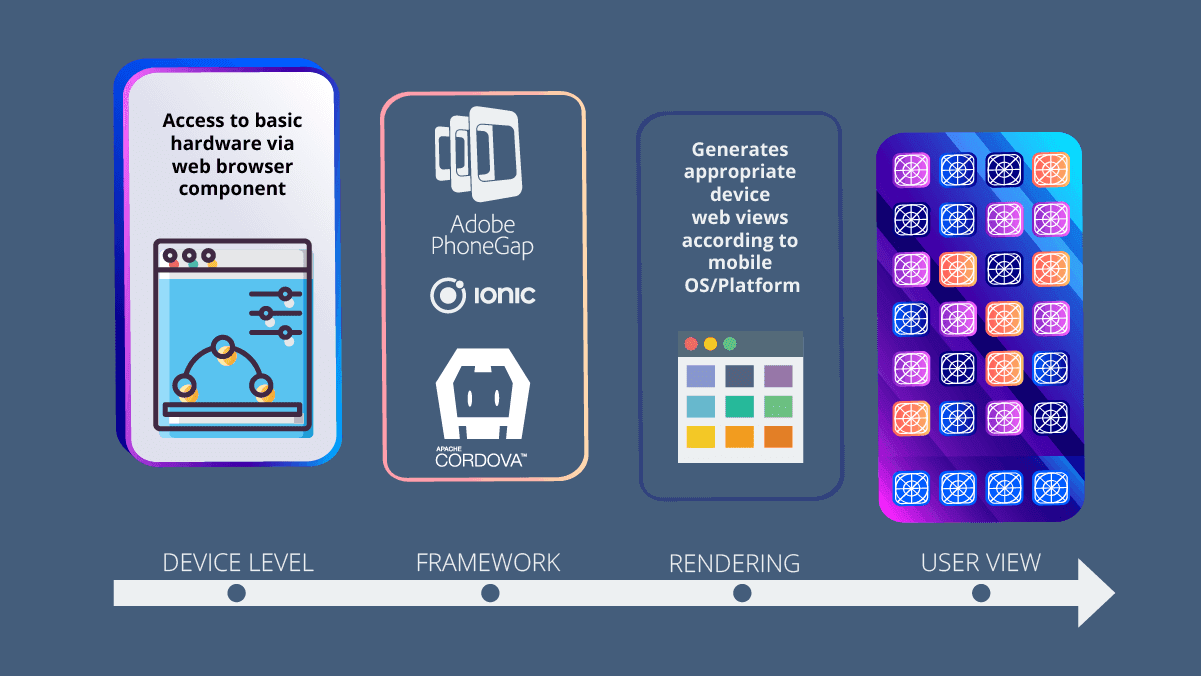
... use the app wrapper to run containers via frameworks. Examples include Ionic, Apache Cordova (formerly known as Nitobi) and Adobe PhoneGap (essentially the commercial version of Apache Cordova). These containers are called Web Views and their purpose is to mimic standard UI/UX of a given mobile app (be it iOS or Android).
Web Views feature limits in matters of platform integration. Since they cannot replicate native functions for reaching the app’s full potential, fine-tunes become essential. These can be accomplished by making use of native code or pre-compiled plugins that serve a specific scope.
Even these tactics can be done to a certain extent. Hybrid releases cannot guarantee an app will act as intended. Especially when factoring in Android or iOS major upgrades. Due to that, these builds deem themselves as relevant when the scope is less complex. I.e. when an app slashes platform integrations to a minimum.
On the other hand, since hybrid apps look and act as an offline web page, development speed is way faster. For instance, compared to cross-platform builds, UI elements (HTML/CSS) originate from within the web app.
Cross-platform applications
... (unlike hybrid ones) rely on an application wrapper to include native components. In some cases, these even compile views as a native app would do, regardless of the given platform. If implemented the right way, cross-platform apps will rarely look different when compared to their native alternatives.
In addition, since most cross-platform frameworks (like Facebook’s React Native, Microsoft’s Xamarin or even Google’s Flutter) support modern architecture patterns, product owners have nothing to compromise over when talking about application’s performance and/or it’s User Experience.
Regardless, cross-platform apps can’t be compared to a native build. They still can’t fully access device and OS resources the way native applications do. Hence their scope limitation to specific business models (like multi-tier platforms, streaming-oriented apps and specific Software as a Service product). However, when compared to hybrid builds cross-platform apps are net superior. They can arguably achieve most of the native functionalities a platform has to offer.
Does it mean we should shove hybrid builds all together?
Not necessarily. Hybrid builds have their own narrowed scope and, in some instances, can make a difference whenever you’re looking to test the waters, especially with a Minimum Viable Product. If you’ve narrowed your scope to a set of features that rarely make use of the device’s hardware, you might hit the sweet spot with a hybrid build.
For instance, we’ve delivered a hybrid build for an NGO that simply did not have the resources nor the tech-talent to manage an entire native build but required a simple solution for a rudimentary, yet add-value scope.
In that particular case, we made use of Ionic to deliver fully-functional apps for Android and iOS, that enabled public officials as well as mass-media to get instant notifications regarding recent legislature as well as access to the legislation itself.
That project is called Official Alert and it is alive and well since 2016 with near-to-nill maintenance hours required. A luxury you could never afford with a cross-platform build.
In our case, the web views within the wrapper received live updates from a Laravel-based dashboard and screened the updates as they were published on the original resource. The app also contained a few options that allowed users to customize the alerts they receive according to their interest, topics and update frequency.
Isolated scopes similar to “Official Alert” are a perfect fit for a hybrid app and in addition to implementation speeds, such builds can save a lot of time and effort.
If hybrids serve narrowed scopes that well, what’s the cross-platform’s purpose?
Cross-platform builds have by default a wider scope compared to hybrids and usually serve as a mid-mile solution between running a hybrid app and a native one.

As stated in our previous post, in most of the cases it’s about avoiding maintenance on several code-bases, especially when accelerated development is a business requirement. Just to wrap-up: the choice between native and cross-platform really belongs to a well-informed, educated and up-to-date product owner. From the technical perspective, it doesn’t really matter what codebase you’re building the app on, as long as it fits the requirement. Sure, I’d be happier building SWIFT-only apps, but will this serve my customer’s purpose in the long run?
Cross-platform builds help us think outside the box and deliver viable solutions for actual business issues and since frameworks such as React Native allows us to use Native UI views, declarative programming, hot reloading or modular architectures we can deliver close to native apps for businesses models that require a unique code base (at least at the core) and do not take full advantage of a device’s hardware.
Simply put: Hybrid apps will never achieve performance metrics handled by a cross-platform release and would never feature a lower compromise score regards OS features and integration.
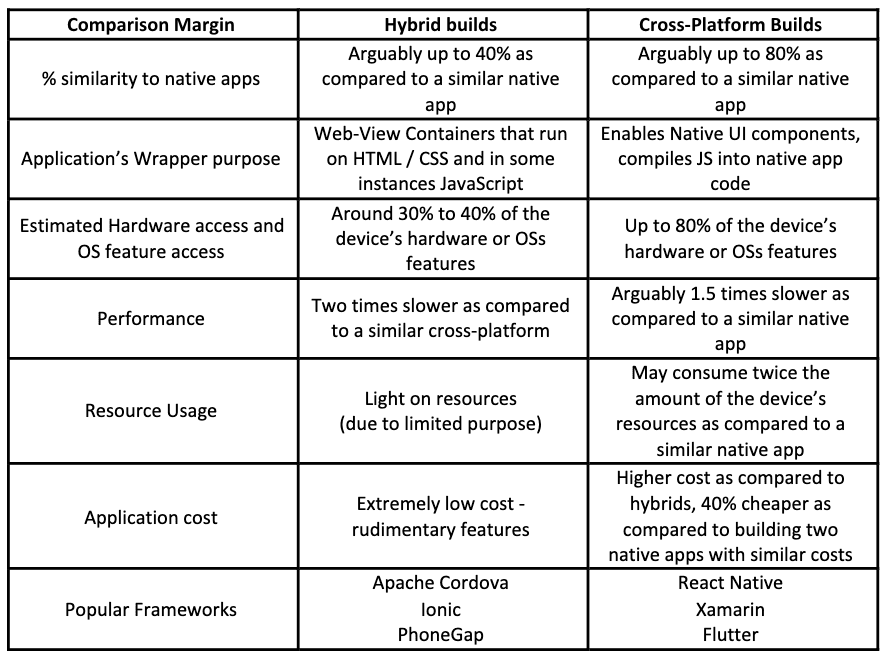
A hand-out to visual readers
To put these differences in a better perspective, here’s a vertical comparison of hybrid vs cross-platform builds:

In conclusion…
When looking at hybrid frameworks, one should not fit cross-platform ones in the same boat.
Sure, it makes sense to group these two into one group when comparing them to native builds, however, it must be clearly distinguished that cross-platform and hybrid builds are separate entities, with separate scopes and stories.
Sure, they all emerged from the same requirement and have served the same scope: building a unique code-base across devices, however, when considered as an actual code-base, they must be treated separately as pros and cons are simply obvious.
If you believe otherwise or would like to add up to this post – hit the comment box right below and we’ll see what can be done about it. Honestly, since this is my first post here, I’d like to hear if this was helpful and or if there are any fresh approaches on this.
Share this article on:
Sign up for our
newsletter.
Be up-to-date with our latest news, in-depth insights, and privileged content.

Artificial Intelligence
Quality assurance
Today we’re discussing the merits of Chatbots and Artificial Intelligence (AI) when it comes to providing optimal customer service! We’ll talk about the history of the first chatbots, why they are important for your enterprise and many other questions! For that purpose, we’ve asked one of our colleagues to give us his opinion!
22 Nov 2021

Data engineering
Data Analytics
Peeling this BASICs digital onion, we’ve left some details out (particularly in our last article). As stated, data-centric and data-driven applications deserve their series, a journey we’re kicking off today. Before talking about BigData, strategies and mechanics, let’s filter the messy data-centric vs data-driven dilemma.
24 Aug 2020